

Animators who design 3D character animations cannot visualize, understand, and organize the annotation from teams due to the online limitations.

How could we make a more effective multi-disciplinary collaboration tool to help remote game design teams work together more creatively and efficiently?
“
the interviews
After conducting several rounds of interviews with designers and stakeholders at major game companies, I found out the pain points were close to our secondary research.






Game Studios




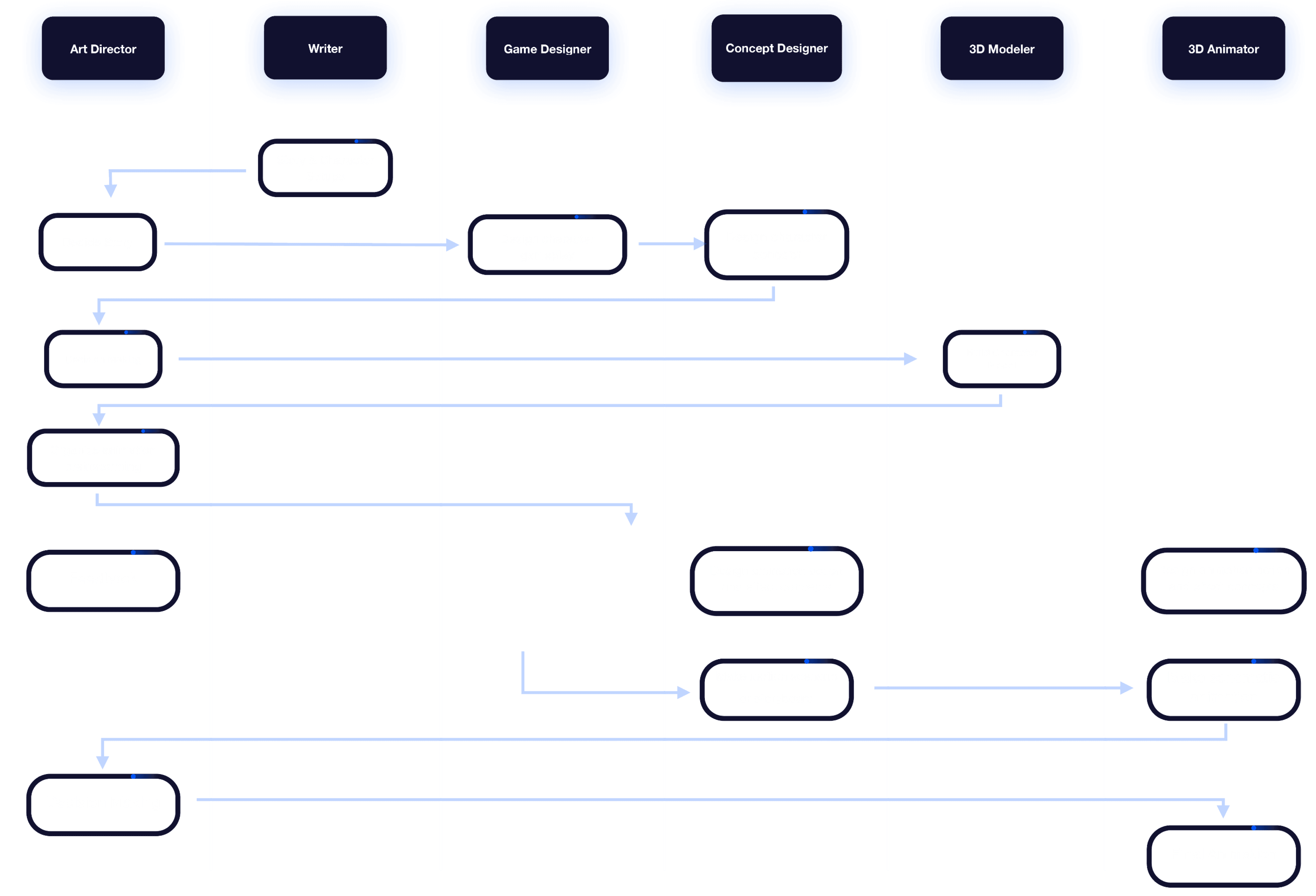
Therefore, our target user will be concentrate on mainly three characters in the industry. Which is Art Director, Concept Designer and Animator.

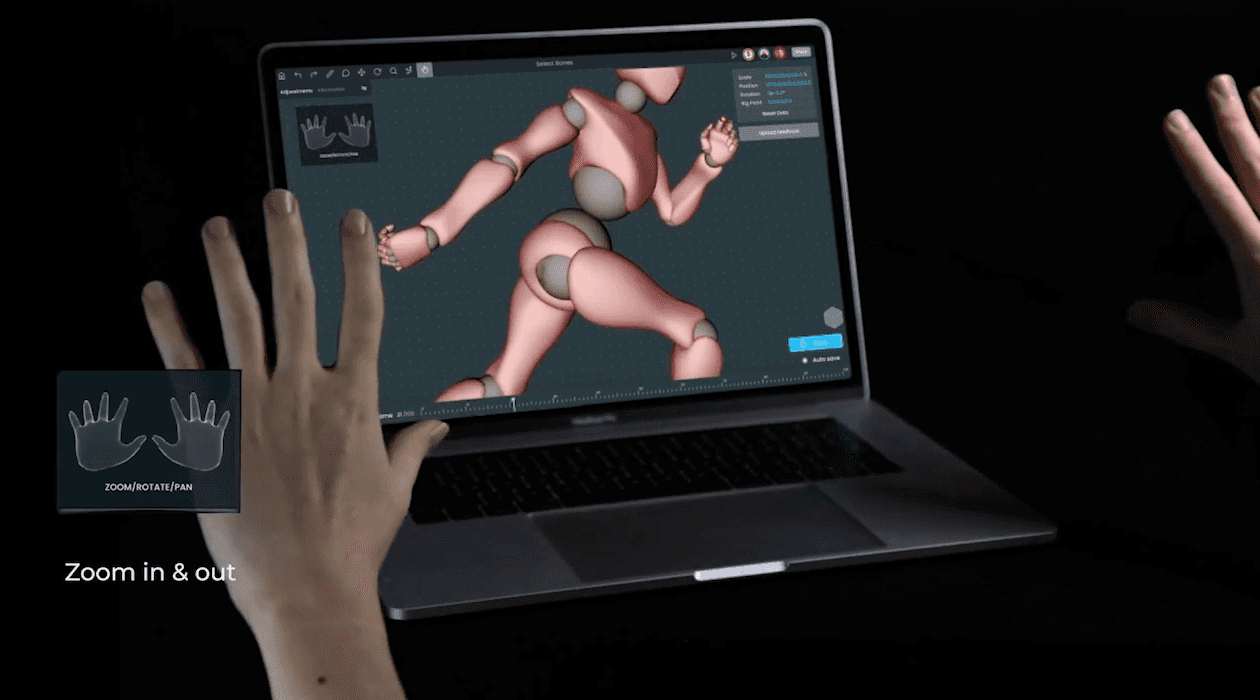
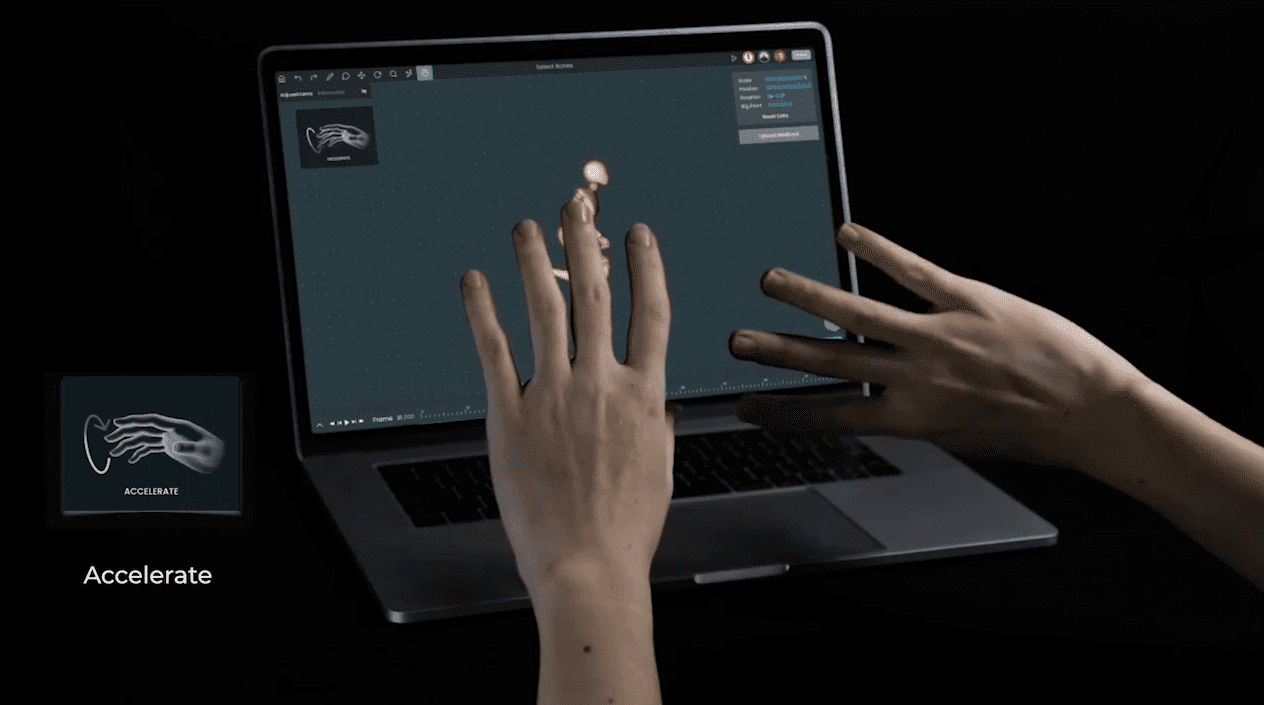
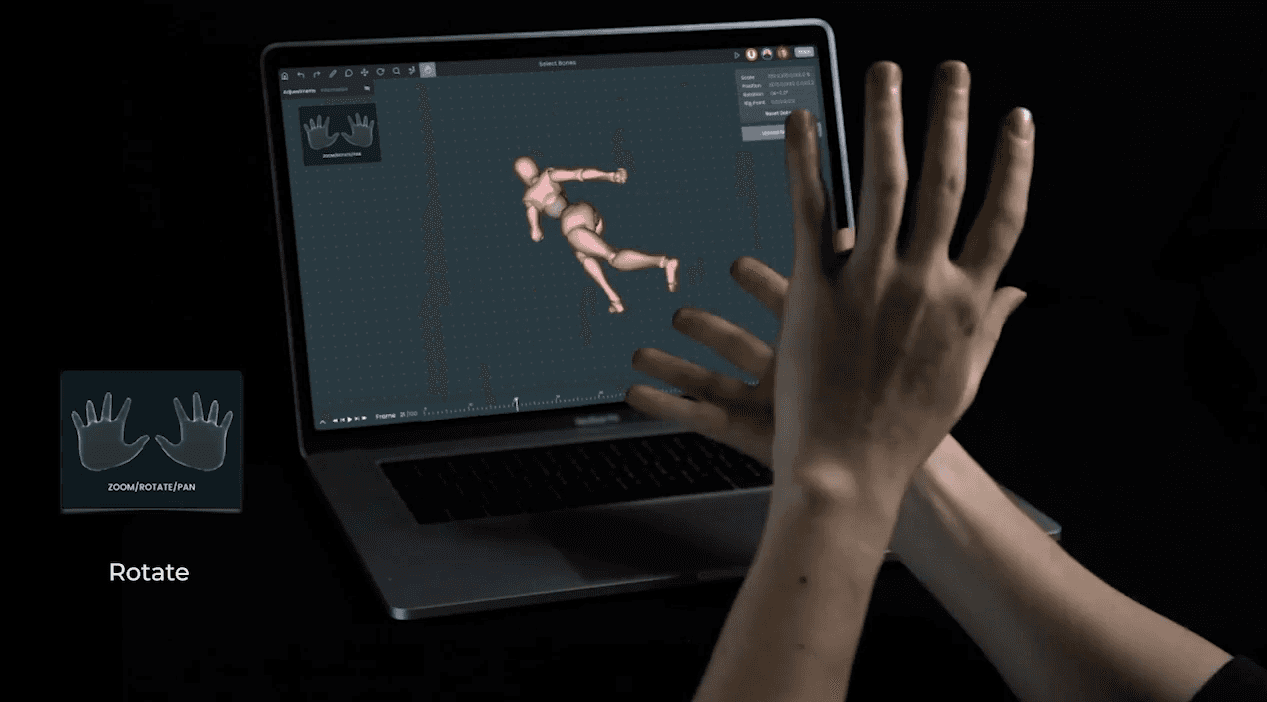
We envision annotation with hand gesture control in synchronous working scenarios for more intuitive interaction with 3D space in the future of EKOO.
However, due to time limitations, we have only experimented with a few options that require further evaluation. If I had more time, I would schedule more usability studies to evaluate my concepts.
1.Real time collab
2.Easy to control
3.Fast iteration
The best remote collaboration tool for animation pipeline.

Remote Collaboration
Seamless interaction that bringing real-world intuitiveness to remote collaboration


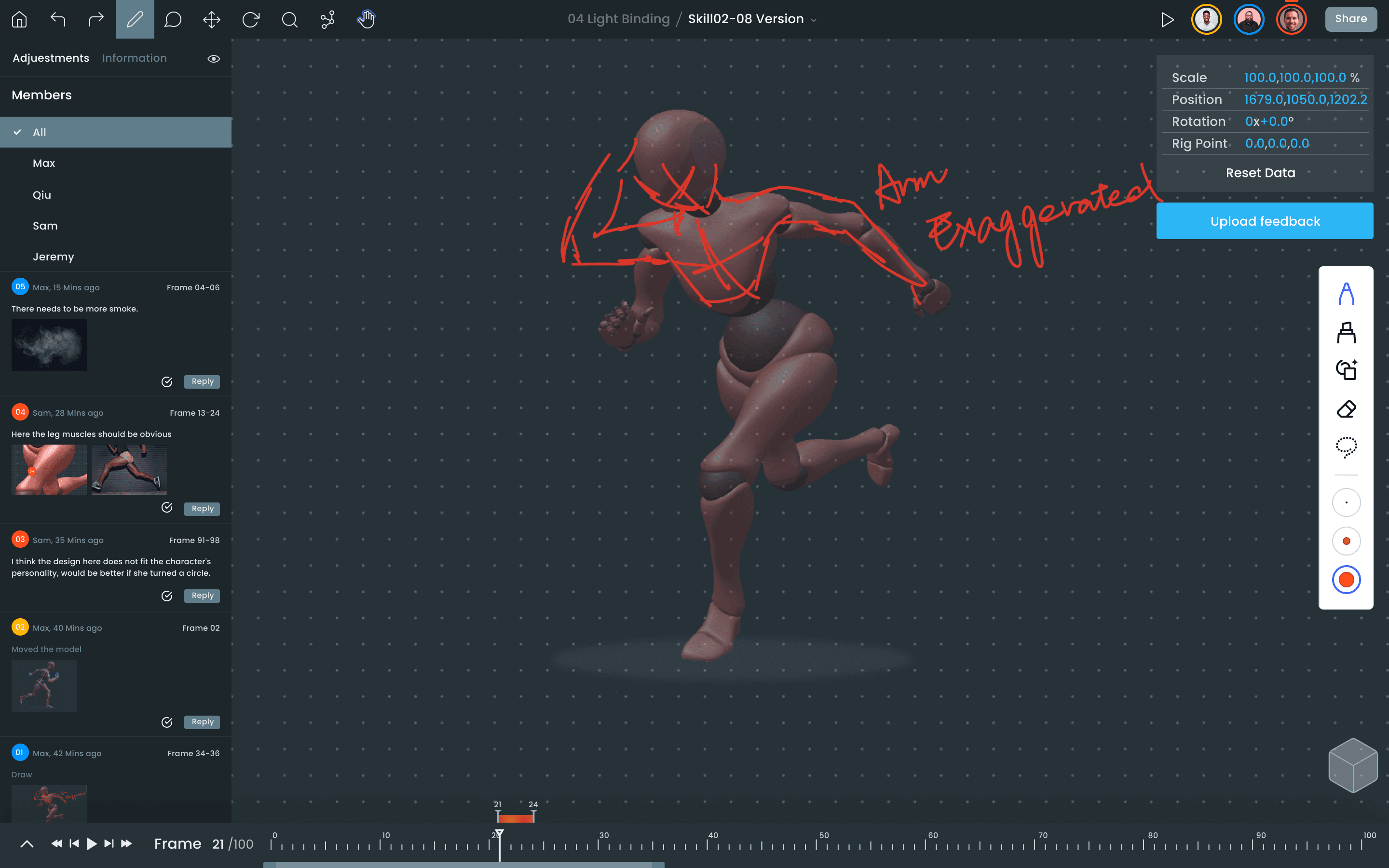
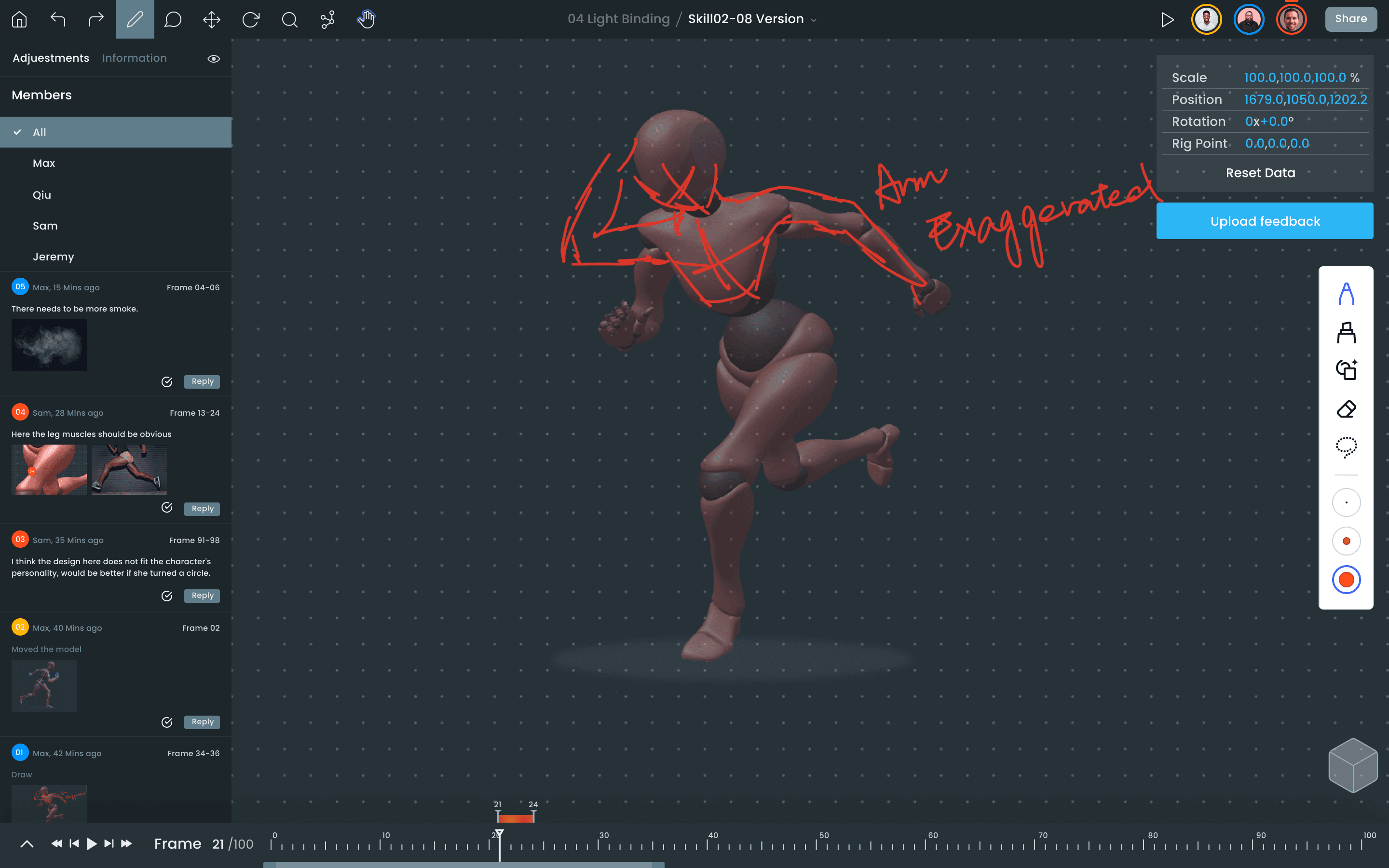
Imagine how you, as the art director, could describe this animation accurately to your designers so that there would be fewer misunderstandings.


Easily checking the peer feedbacks on the page, including the sketch, posture, and note, which tells you exactly how to modify the assets.

The game design document platform organizes the animation assets, annotations, and team collaborations. All in one, with no need to worry about moving files and documents between apps and losing them.











the impact
EKOO will not only solve the problems of people working during the pandemic, but also enable more collaborative process in the game industry and transform the way how people work and design the 3D space.
what i learn
How to use data to drive design decisions
During design process, I need to ask myself questions such as “ who, what, when, how” from the data collected. The team iterate the feature and experience according to user insights in an agile way.
Being empathic with users and their pain points
In this project, I enjoy thinking the product holistically and listening to the users’ experience, feedbacks, and being an active listener.
It helps me understand the users’ pain points and create empathy with them.
key iteration
What is the feedback that powered the integration of the Game Design Document feature? Users were asked to perform the following tasks. The iteration is based on the data collected from the performance of the UI during the tasks.
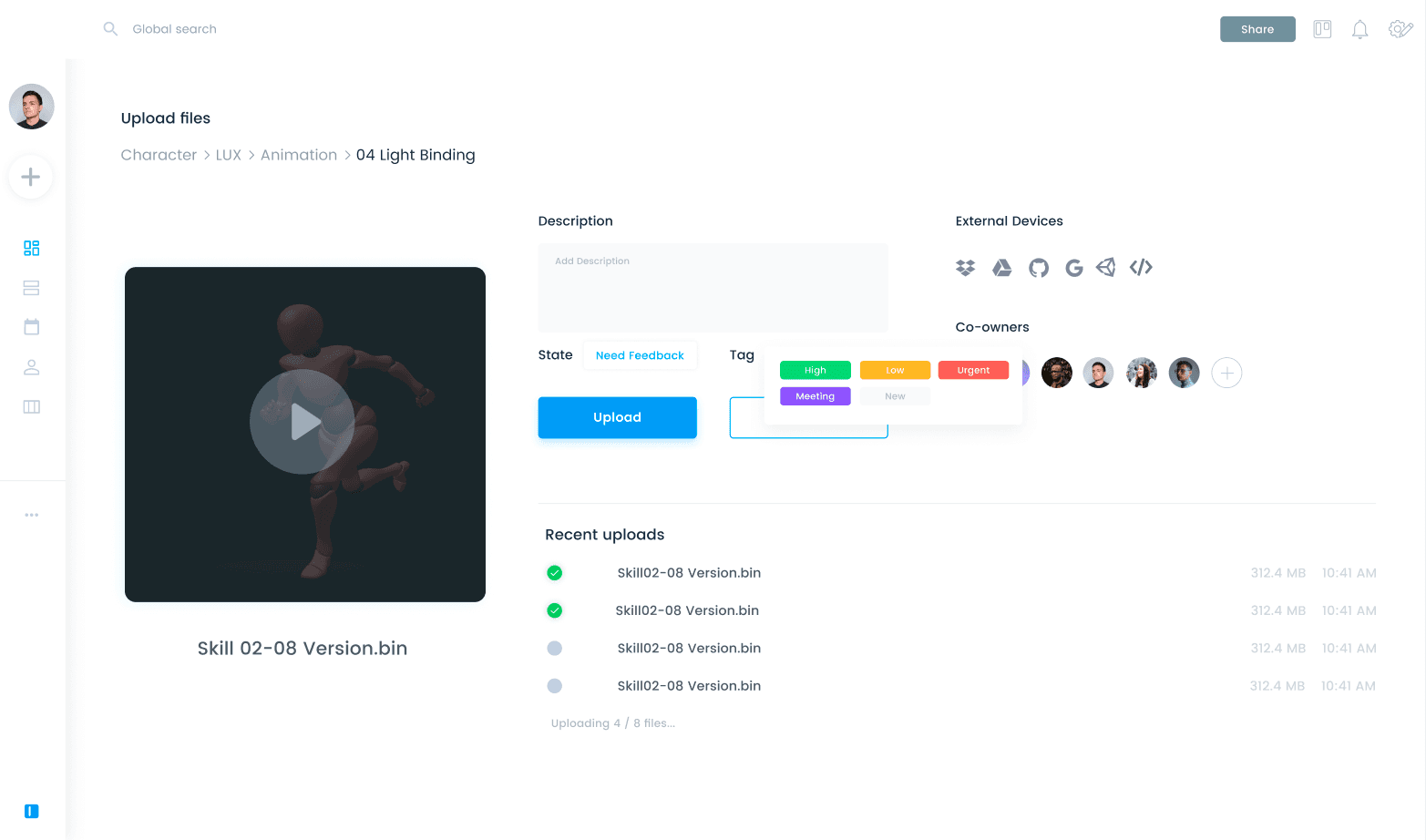
Task 2: You want to glance the content of the feedbacks and see is there anything important that you need to check in right now.
Task 3: Click into the editor page for the detail of the feedbacks.

Integrating the person who notes feedback, thumbnail images, and the importance of tasks into the model.
screen real estate not enough for the feedbacks


lack of context of the feedback

Final version, synchronizing all project information in one place.
key iteration
The movement between 1 second to 2 second needs to speed up, please leave this note to that period.
The arm movement at 4 seconds is wired and you want to attach a video file for the animator as an inspiration.

Adding key parameter controls for the posture.
Here is the final version of the feature, users can adjust the character to the desired posture by simply dragging the limps, changing the parameters, and viewing the comments.

Listing the comments and sorting by users in a new window attached on the left side.

The comments section is hard to discover


























gesture control library
Haoran Xu, Zoe Zhang, Duoning Zhen, Cynthia Lee
© Copyright 2024 • All Rights Reserved
hi@haoran.io